Napisz dobry interfejs – kilka słów o UX writing
“Writing is easy. All you have to do is cross out the wrong words.”
– Mark Twain
Coraz częściej w dużych firmach pojawiają się oddzielne stanowiska pracy dla UX writerów, którzy zajmują się tworzeniem treści dla projektów cyfrowych, tzw. microcopy. Microcopy obejmuje wszystkie „małe teksty”, które pomagają użytkownikowi, np. etykiety na przyciskach i nawigacji, komunikaty błędów, wszelkie instrukcje użycia itp. W dużym skrócie, UX writing to po prostu pisanie dla użytkownika.
Żeby dobrze zrozumieć znaczenie UX writingu, zrób krótki eksperyment. Otwórz ulubioną apkę. Wyobraź sobie, że w jej interfejsie nie ma ani jednego słowa. Jak sądzisz, jak byś się czuł? Zapewne nie wiedziałbyś, co zrobić, czułbyś się zagubiony, niepewny gdzie szukać tego, co właśnie potrzebujesz zrobić. Skoro tekst ma tak fundamentalne znaczenie dla obsługi aplikacji, to znaczy, że o jego jakość po prostu trzeba zadbać.
Szybko i czytelnie
W świecie, gdzie czas to pieniądz, a tempo konsumpcji treści wyznaczają popularne sieci społecznościowe, większość użytkowników jedynie „skanuje” tekst, skupiając się na najważniejszych fragmentach podsumowujących temat. Mało kto dokładnie i ze zrozumieniem przeczyta całość. Projektując UI, należy o tym pamiętać: użytkownicy potrzebują wsparcia i czytelnej procedury działania. Jednocześnie firmy produktowe muszą przekazać głos swojego produktu użytkownikom. Każda aplikacja i każdy klient to inny styl komunikacji i ton głosu. Inaczej mówią do nas portale społecznościowe, a inaczej aplikacje bankowe czy aplikacje dla profesjonalistów. W ramach UX writingu swojej aplikacji musisz więc wypracować optymalny kompromis między łatwością zrozumienia a komunikacją marki.
Specjaliści od marketingu i projektowania są zgodni co do tego, że warstwa słowna aplikacji ma ogromny wpływ zarówno na UI, jak i UX. Źle przygotowane UX copy może zrujnować nawet najlepiej wyglądający interfejs użytkownika. Przeprowadzone badania użytkowników pokazują, że microcopy ma tak samo duży wpływ na user experience, jak architektura informacji i nawigacja!
4 zasady efektywnego UX writingu
Warstwa tekstowa każdego interfejsu powinna być:
- Zrozumiała: użytkownik rozumie, co do niego mówimy, a główny przekaż nie jest skomplikowany ani rozmyty.
- Zwięzła: komunikat jest wartościowy, lakoniczny i skoncentrowany na celu. Nie ma „lania wody”.
- Użyteczna: przekazujemy użytkownikom potrzebne informacje lub wspieramy przy interakcjach z aplikacją.
- Spójna: Treść tekstowa cyfrowego produktu posługuje się wszędzie tym samym stylem, tonem głosu i terminologią.
Dobre praktyki
- Postaw się w roli użytkownika.
Jeśli chcesz stworzyć użyteczny tekst, musisz zrozumieć, w którym momencie użytkownik potrzebuje pomocy. Dobrze przeprowadzone badania użytkowników (user research) pomagają poznać docelowych odbiorców, zrozumieć ich potrzeby i potencjalnie problematyczne obszary interakcji z produktem.
- Nie używaj skomplikowanego słownictwa.
Tak jak wspomniałam wcześniej, jedną z najważniejszych zasad efektywnego UX writingu jest prostota. Tekst powinien być łatwy do zrozumienia, dlatego użycie skomplikowanego słownictwo może być błędem.
- Pisz krótko, a potem obetnij połowę.
Teksty w interfejsach użytkownika powinny być wartościowe i krótkie tak, aby nie przyciągały zbyt mocno uwagi. Powinny w niezauważalny sposób prowadzić odbiorcę od jednego punktu interakcji do drugiego.
- Przetestuj treści z różnymi użytkownikami.
Możesz być mistrzem w tworzeniu warstwy tekstowej aplikacji, a jednak przeprowadzenie testów użyteczności nigdy nie zaszkodzi. Nawet jeśli nie masz dostępu do docelowych użytkowników swojego produktu, sprawdź warstwę tekstową na swoich kolegach lub znajomych i dowiedz się, jak ją odbierają.
- Odwzoruj głos marki.
Nie zapominaj, że instrukcje, jakie produkt daje użytkownikom, są postrzegane jako głos marki. Zanim zaczniesz pracować nad treściami, musisz poznać styl i ton głosu marki, aby warstwa tekstowa Twojej aplikacji pasowała do jej wizerunku.
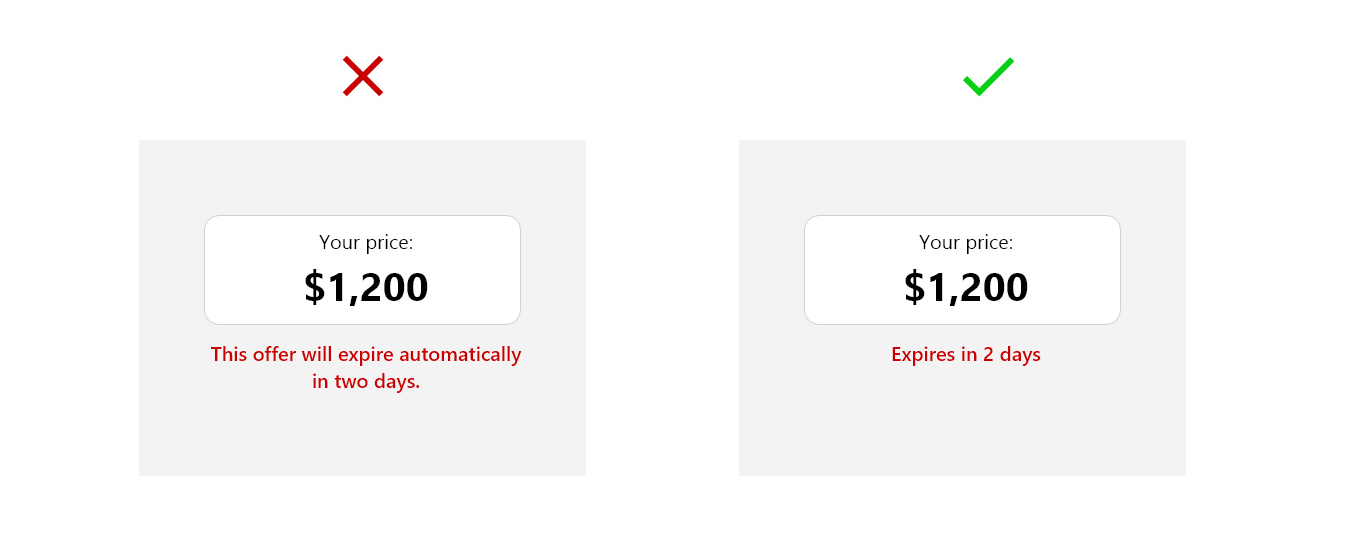
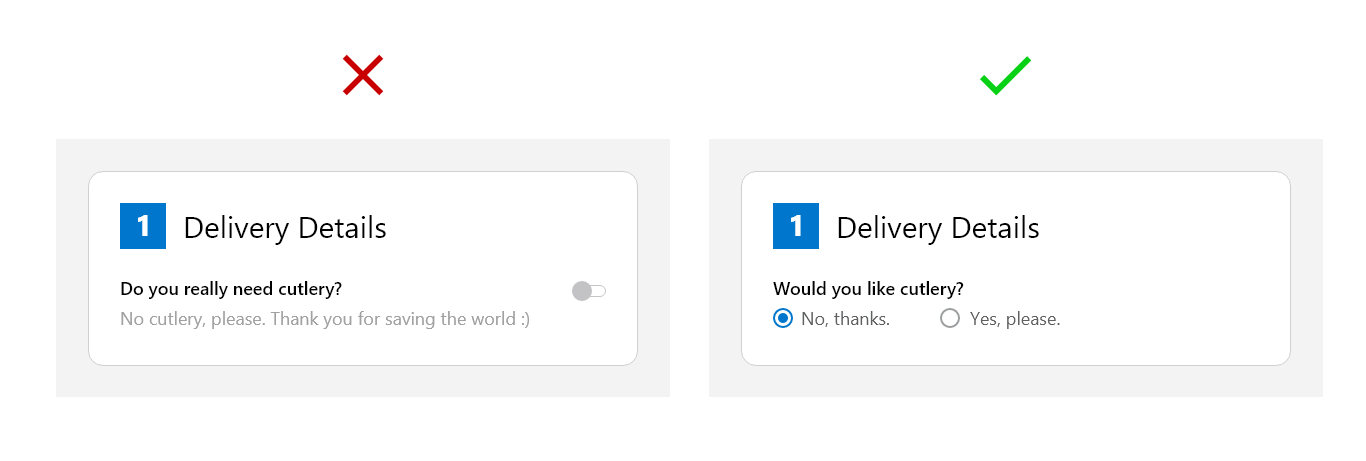
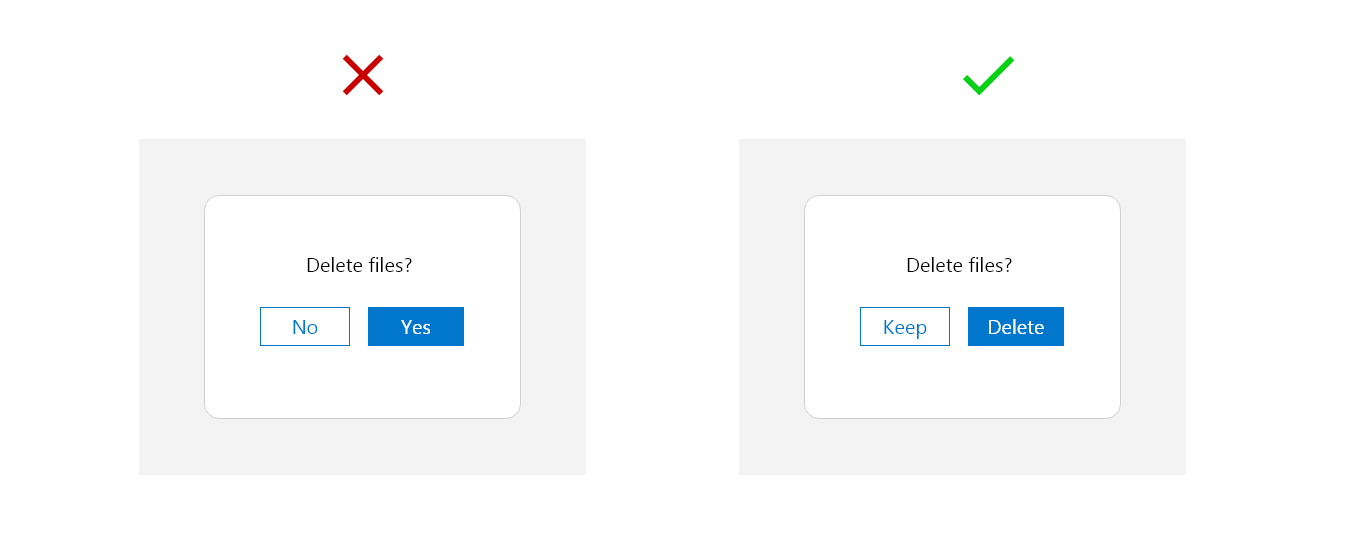
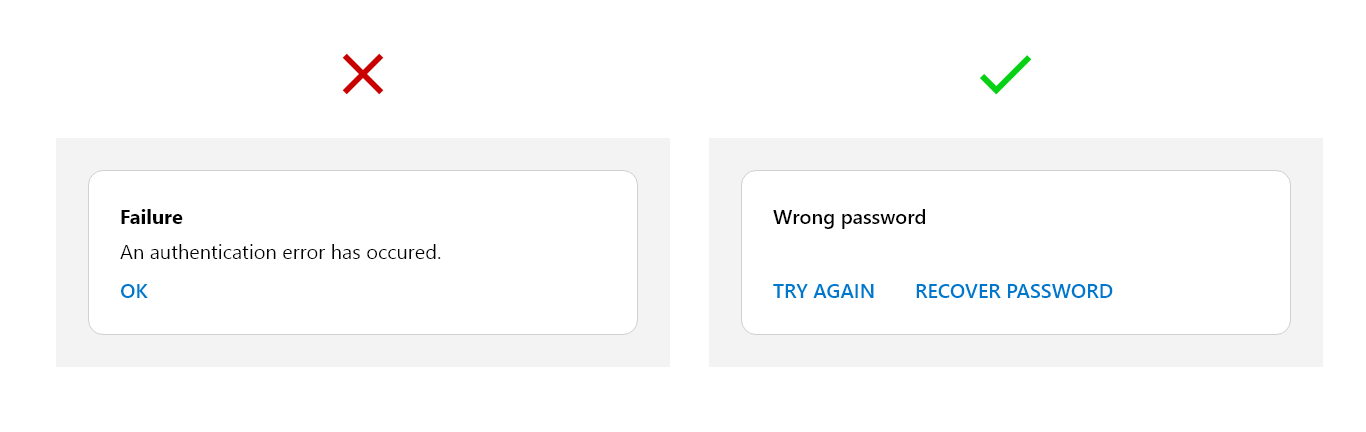
Przykłady