HTML Semántico, la vía hacia la accesibilidad y un gran ejemplo de código inclusivo
Cuando Tim Berners Lee inventó el lenguaje de marcado HTML en el CERN a principios de los años noventa, quizás nunca llegó a imaginar el alcance y el poder que su invento, la world wide web, llegaría a alcanzar en los años posteriores. Pero como todos los grandes inventos de la Humanidad, no siempre se utilizan del modo en el que se pretendía que fuesen usados. Veamos por qué el HTML semántico es necesario para erradicar una peligrosa enfermedad que margina a una gran parte de la población: la divitis.
Pero ¿Qué es la divitis? Pues bien, antes de contestar a esta pregunta vamos a tratar de entender qué es el lenguaje de marcado HTML y su importancia a la hora de edificar páginas web. El HTML es el lenguaje que podría considerarse el esqueleto y los cimientos sobre los cuales reposa todo el peso de una página web, y como tal debe estar bien construido y estructurado. Y la expresión “edificar” no está utilizada al azar sino con un propósito, ya que sin unos cimientos sólidos ningún edificio soporta el peso y se acaba viniendo abajo más temprano que tarde.
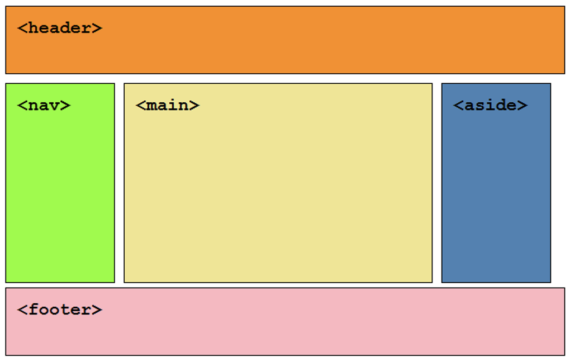
Cuando se creó el lenguaje HTML se crearon una serie de etiquetas que se han ido ampliando con el paso de los años. Si inspeccionamos el código fuente de cualquier página web, o al menos de cualquier página web hecha con un mínimo cuidado, podremos comprobar que todo el contenido de la misma está incluido dentro de etiquetas HTML como pueden ser <main>, <header>, <nav>, <ul>, <dl> y un largo etcétera. Esas etiquetas se crearon con un propósito, que no es otro que el de otorgarle significado semántico al contenido web.

Las etiquetas HTML no son simples contenedores o cajas donde meter lo que sea como sea, cada una de ellas tiene un significado y deben utilizarse para el propósito para el cual fueron creadas. Es decir, si lo que queremos es incluir una lista en nuestra página, tenemos que utilizar la etiqueta de lista, que puede ser <ul>, <ol> o <dl> dependiendo del propósito de esta. Del mismo modo si queremos poner un botón pulsable lo lógico es utilizar una etiqueta <button> o si queremos ubicar un enlace a otra página utilizaremos una etiqueta <a> como ancla de navegación a otra página.
Si bien todo lo anteriormente expuesto podría parecer algo lógico, desgraciadamente muchas veces el código HTML no se respeta como se merece y se cometen errores de bulto que dañan no ya sólo el propio lenguaje HTML sino que dejan de lado a millones de usuarios que deberían utilizar una página web y no pueden hacerlo por culpa de un código HTML deficiente. Y el peor de los descuidos que se pueden cometer contra el lenguaje HTML y la World Wide Web es una enfermedad causada por el puro desconocimiento, la divitis.
La divitis no es otra cosa que el uso indiscriminado e injustificado de etiquetas <div>, de ahí su nombre, u otras como <span>. Muchos más desarrolladores de los que nos gustaría utilizan dichas etiquetas para cualquier cosa ¿Necesito una cabecera? Pongo un <div class=”header”> y le pongo estilos ¿Quiero una navegación? Pongo de nuevo un <div class=”navigation”> y lo lleno de <span> clicables por JavaScript y los pinto del color que necesite ¿Que tengo que poner un botón? Pues de nuevo un <div class=”button> y lo pongo bonito con CSS y le agrego un onclick para que funcione y tarea terminada.
Haciendo esto no nos damos cuenta de que todo nuestro documento carece de significado alguno. Son todas etiquetas sin carga semántica pintadas de colores bonitos, no significan nada. Y dicho lo cual mucha gente se puede preguntar ¿Y qué? Si la web funciona ¿Por qué tendría que preocuparme de esas cosas? Pues porque esto es extremadamente dañino para un sector de la población que tiene el mismo derecho que cualquier otra persona a disfrutar de la World Wide Web, que no es otro que las personas con discapacidad.

Millones de personas utilizan a diario un software denominado lector de pantalla, así como otros dispositivos de ayuda como transcriptores de braille, ampliadores de pantalla o teclados adaptados por mencionar unos pocos, y estos usuarios no se limitan sólo a personas ciegas, sino que entre los usuarios puede haber personas con baja visión, dislexia o discapacidades cognitivas de varios niveles. Y este software lo que va a hacer es leer en voz alta a estas personas todo aquello que se encuentre en la página web. Si nuestro documento HTML está bien construido el lector de pantalla irá indicando a los usuarios cuándo están en un encabezado, cuándo está leyendo una lista y el número de elementos de la misma o si han alcanzado un botón o un enlace que se pueda pulsar para realizar una acción o navegar a otra página.
Por contra si hemos caído bajo la enfermedad de la divitis, el lector de pantalla se limitará a leer de corrido el texto que se encuentre, pero nunca avisará si se trata de un encabezado, de una lista, un botón o un enlace, dejando a los usuarios totalmente perdidos y confundidos sin saber muy bien qué es lo que acaban de escuchar y por supuesto sin saber cómo proceder en cada sección del documento.
Por otra parte, los grandes buscadores, Google, Bing o Yahoo, benefician en sus motores de búsqueda a las páginas correctamente construidas y penalizan enormemente a aquellas que han obviado el HTML semántico, así que si quieres tener contento al usuario ciego con más dinero del mundo, que no es otro que Google, procura no contraer la enfermedad.
Es por ello extremadamente necesario vacunarnos contra la divitis aprendiendo correctamente el lenguaje HTML, entendiendo que sus etiquetas están ahí para algo y que se deben utilizar de modo correcto y que por mucho que visualmente parezcan iguales, entender que la verdadera diferencia entre una buena página web y una que no lo es son sus entrañas, el código HTML. Bien empleado, es uno de los mejores ejemplos de código inclusivo, porque puede ser capaz por sí mismo de transformar las vidas de millones de personas en todo el mundo, haciéndolas partícipes e incluyéndolas en nuestra sociedad moderna.
Desde GFT, el grupo de profesionales que nos dedicamos al mundo de la accesibilidad velamos de manera constante por el cumplimiento de las normas y buenas prácticas que hacen de la World Wide Web una herramienta fundamental para abrirle las puertas al mundo a todas las personas, con y sin discapacidad.
Si te interesa esta iniciativa para mejorar y hacer más accesible el mundo digital y necesitas ayuda, no dudes en ponerte en contacto con nosotros